Neues Chrome Icon
Chrome hat ein neues Icon. Was denkst du darüber?
- Endlich. Das sieht super aus!25%
- Grausig. Ich will das von 2008 zurück!14%
- Da hat sich was verändert?61%
Der Wettbewerb ist inzwischen beendet.

Google Chrome bekommt ein neues Icon. Es ist kein Redesign sondern eine Aufräumaktion, sagt die Berner Grafikdesignerin Mariana Hurtado.
Google Chrome bekommt im Verlauf des Jahres 2022 ein neues Icon. Es gleicht dem alten aufs Haar. Google-Designer Elvin Hu erklärt in einem Twitter Thread die Arbeit, die in das neue Symbol geflossen ist. Die Schweizer Grafikdesignerin Mariana Hurtado hat sich das Logo vorgeknöpft. Ihre Meinung dazu: «Das ist weniger ein Redesign, sondern mehr eine Aufräumaktion. Da sind viele kleine, aber gute Änderungen drin.»
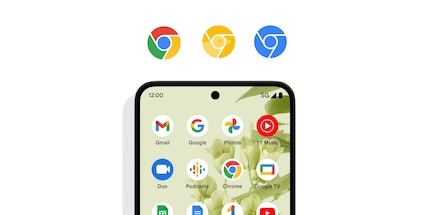
Die Evolution der Google Chrome Icons ist einfach erklärt: Die Komplexität wird entfernt. Im Laufe der mittlerweile dreizehn Jahre, die Chrome schon auf dem Buckel hat, ist das Icon von einer Art Glaskugel zu einem stilisierten Kreis geworden. Die jüngste Iteration des Kugelkreises ist 2014 veröffentlicht worden und soll im Laufe des Jahres 2022 ersetzt werden.




Ins Auge stechen auf den ersten Blick zwei Dinge:
Damit ist es aber längst nicht getan. Elvin Hu schreibt: «Wir haben das Haupt-Marken-Icon vereinfacht, indem wir die Schatten entfernt, die Proportionen geschärft und die Farben aufgehellt haben, damit wir mit Googles modernerem Markenauftritt mitgehen.»
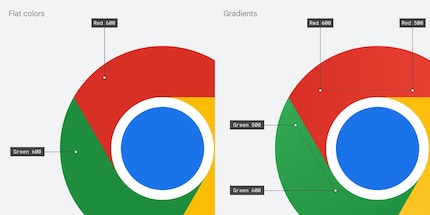
Die offensichtlichste Neuerung ist das Blau in der Mitte, das grösser geworden ist. Ein Vergleich mit Linien veranschaulicht das.

«Ausbalanciertere Proportionen schaffen Zugang», sagt Mariana. Ein Icon habe die Funktion, eine Menge Informationen zu übermitteln – Programmname, Funktion, Inhalt… –, kann das aber nur auf wenigen Pixeln tun. Dazu komme, dass ein Icon nicht als Störfaktor auf dem Bildschirm wahrgenommen werden darf. «Das Auge muss über ein Icon gleiten, gleichzeitig aber innerhalb von Sekundenbruchteilen verstanden werden», erklärt die Grafikdesignerin. Damit die Message eines Icons unmittelbar vom Auge ins Gehirn gehe, dürfe sich niemand daran aufhängen und denken «Mann, das ist seltsam» – auch nicht unbewusst.
Den grösseren blauen Kreis in der Mitte beschreibt sie als «Unauffällig – genau so, wie er sein sollte».
So weit das Offensichtliche. Viel subtiler sind die Farben. Denn das ist nicht einfach eine flache Farbe, sondern ein sehr subtiler Farbverlauf. Rot geht von Red 600 (HEX E53935) zu Red 500 (HEX F44336). Yellow 600 (HEX FDD835) geht zu Yellow 500 (HEX FFEB3B) und Green 600 (HEX 43A047) geht zu Green 500 (HEX 4CAF50).

Das ist so subtil, dass selbst bei der vergrösserten Ansicht der Farbverläufe keine allzu grossen Unterschiede auffallen.

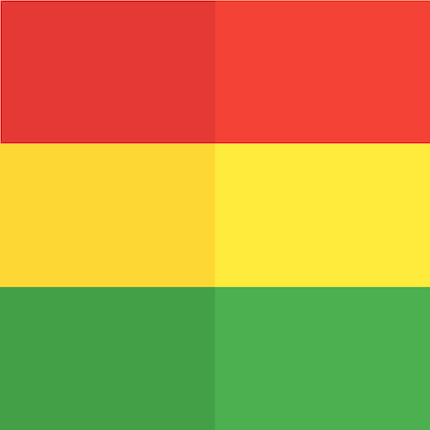
Etwas offensichtlicher werden die Farbverläufe, wenn sie nicht als Farbverläufe dargestellt werden.

«Die Schatten und Farbverläufe sind Trends, die vorbeigehen», sagt Mariana, «Aber aus der Perspektive der User Experience sind hohe Kontrastwerte zugänglicher für Nutzer, deren Augenlicht nicht perfekt ist.» Das treffe aber nur auf User Interfaces zu, nicht auf die Usability der App selbst. Eine Funktion könne immer noch umständlich sein, selbst wenn sie von allen klar wahrgenommen werden kann.
Warum sind da Farbverläufe, wenn sie nahezu unsichtbar sind? «Das habe ich mich auch gefragt», sagt Mariana, «aus professioneller Sicht ergibt das überhaupt keinen Sinn.»
Mariana lacht. Sie sagt, dass sie das neue Logo auf ihrem Bildschirm – sei das jetzt Smartphone oder PC – nicht wahrgenommen hätte: «Elvin und sein Team haben also ihre Arbeit gut gemacht. Ich sehe nur Chrome und nicht Farbverläufe oder blaue Kreise.»
Beim genauen Hinsehen sieht sie die kleinen Unterschiede, stellt fest, dass das Teil eines grösseren Efforts Googles ist. Die Produkte der Suchriesin sollen sich auf einer Plattform gleich anfühlen, die gleichen Farben benutzen und dieselbe visuelle Sprache sprechen. «Du sollst dir das ansehen und sofort wissen und auch spüren, dass das Google ist.»
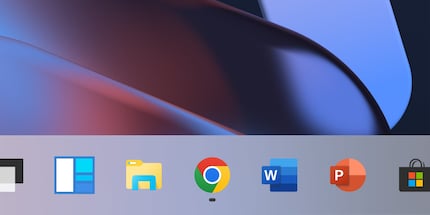
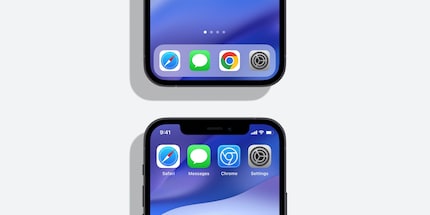
Elvin Hu und sein Team haben sich nicht mit einem Logo zufriedengegeben. Das Chrome Icon unter Windows unterscheidet sich von dem unter Mac. «Wir wollten, dass die Icons als Chrome wiedererkennbar sind, aber auch im Kontext eines Betriebssystems gut aussehen», schreibt er auf Twitter.

Im krassen Gegensatz dazu hat das neue Chrom-Logo auf macOS einen Trompe-l'oeil-Effekt erhalten und sieht aus, als ob es ein greifbares, dreidimensionales Objekt wäre.

Der Google Browser soll im Kontext verschiedener Betriebssystemen nativ und eingebettet daherkommen.
Im Twitter Thread gibt Elvin weitere Einblicke in seine Arbeit. Der Designer zeigt einen Entwurf, den das Team verworfen hat. «Wir haben versucht, mehr Weissraum einzuführen», schreibt er und zeigt folgendes Bild:

Diese Idee haben die Designer aber schnell wieder verworfen. Denn dieses Design benötigte eine Kontur, welche die farbigen Elemente des Icons haben kleiner werden lassen. «Zudem ist das Icon dann schwieriger zu erkennen, vor allem dann, wenn es neben anderen Google Icons angeordnet ist». Eingeführt wird jetzt etwas, das den modernen Bildschirmgrössen gerecht werden soll.
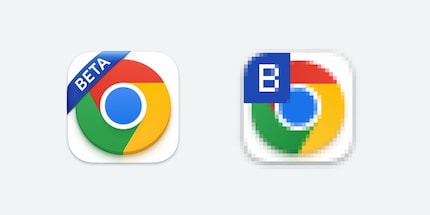
Es gibt noch weitere Google Icons, die sich verändern: Wenn du eine Beta-Version oder eine Developer-Version Chromes installiert hast, dann erhält das Icon ein Banner, das entweder «Beta» oder «Dev» sagt. Wenn das Icon verkleinert wird, waren diese Schriftzüge bisher schlecht lesbar. Neu wird aus «Beta» ein «B» und aus «Dev» ein «D».

Und als kleine Besonderheit am Schluss: Wenn du eine Beta Chromes auf deinem iPhone oder iPad via Testflight installiert hast, dann bekommst du ein ganz eigenes Icon: «In Anlehnung an Apples Development Apps wird die Testflight-Version Chromes ein Icon erhalten, das wie eine Bauskizze aussieht.»

Chrome hat ein neues Icon. Was denkst du darüber?
Der Wettbewerb ist inzwischen beendet.
Journalist. Autor. Hacker. Ich bin Geschichtenerzähler und suche Grenzen, Geheimnisse und Tabus. Ich dokumentiere die Welt, schwarz auf weiss. Nicht, weil ich kann, sondern weil ich nicht anders kann.
Interessantes aus der Welt der Produkte, Blicke hinter die Kulissen von Herstellern und Portraits von interessanten Menschen.
Alle anzeigen